
25+ Bootstrap Grid System PSD Templates » CSS Author
Here are some amazing 20 free Bootstrap grid systems with PSD templates. You can use these frameworks in your future designs to ensure outstanding results. Also, all these items are available for free. Enjoy! Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide)

18+ Bootstrap Grid System Examples OnAirCode
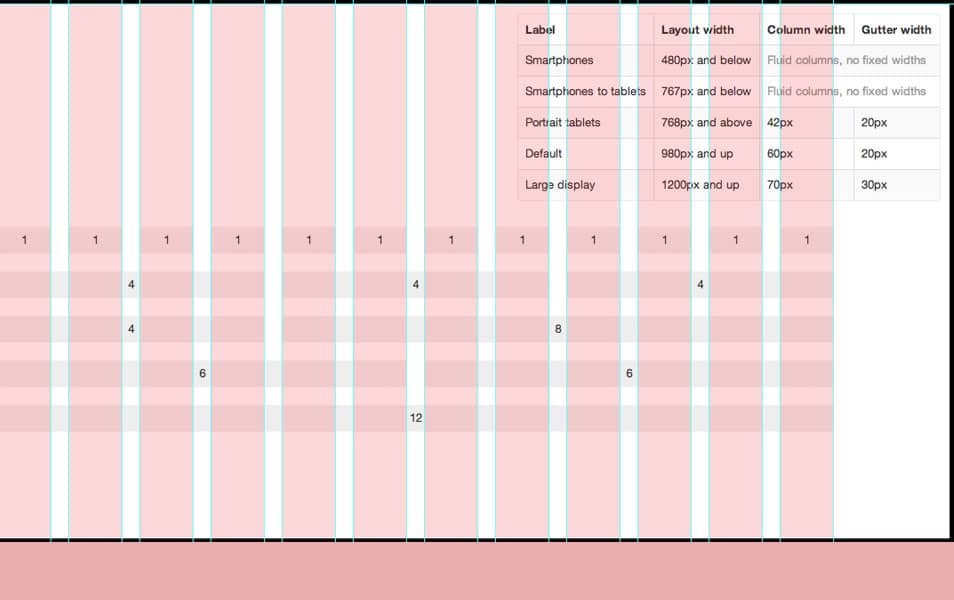
5 - Bootstrap 3 Responsive Grid PSD Template. Design by Roşu Ciprian on Behance under CC BY 4.0. The Bootstrap 3 Responsive Grid PSD Template has a total width of 1170 pixels, and comes with 12 columns, exactly meeting the Bootstrap 3 requirements. The author has considered all proportions and sizes, so that you are able to use these grids.

Bootstrap Examples OnAirCode
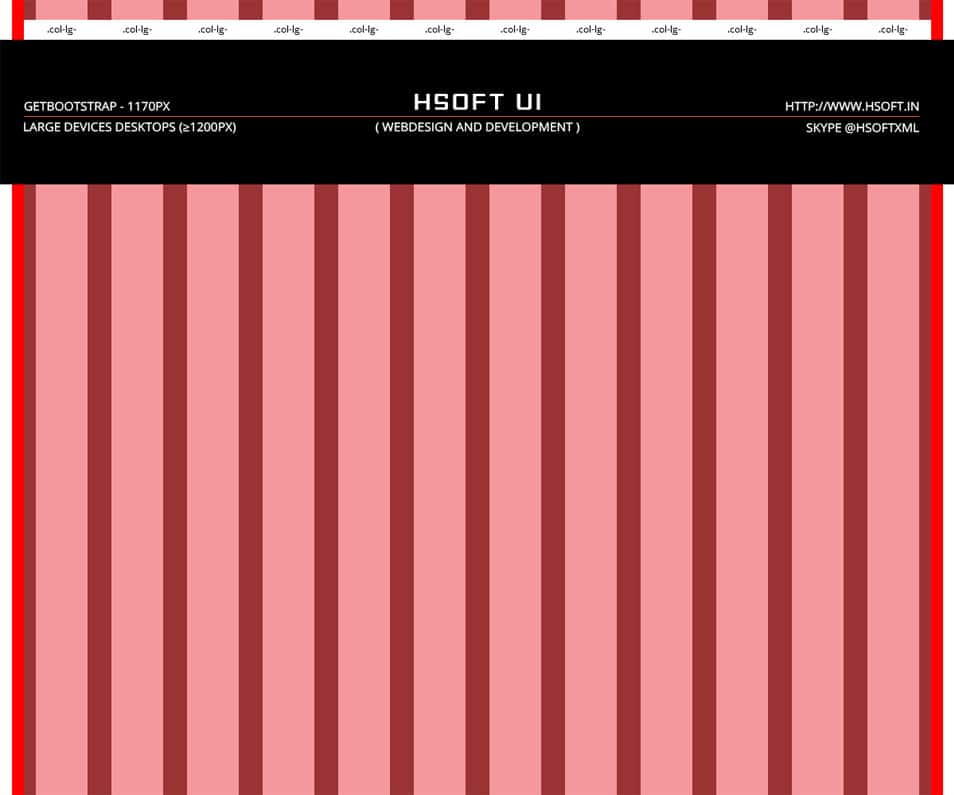
Bootstrap Big Grid -- Larger Grid Dimensions for Bootstrap Please consult the original Bootstrap Grid for an introduction to the Bootstrap Grid and its usage. Currently v0.2.0 (Bootstrap v3.3.2)

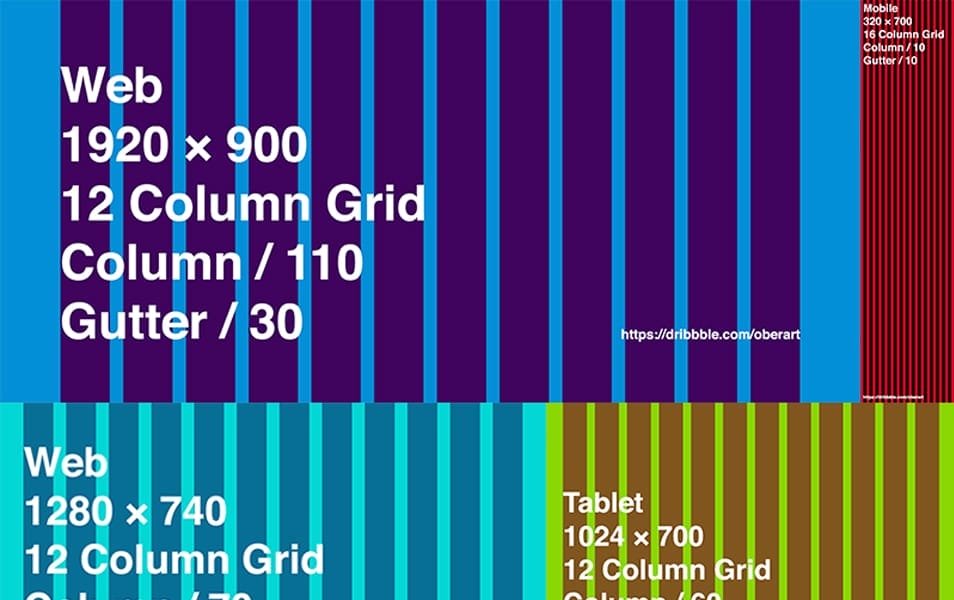
Dribbble 1920_grids.png by Artem Oberland
Home › All free resources › Download Photoshop Bootstrap Grid Set For Web Projects Freebie. This Photoshop Bootstrap grid set for web projects is a simple yet useful PSD resource that Artem Oberland decided to release and share with the freebie community. Happy downloading! 1920, psd bootstrap, column, dimension, photoshop grids, gutter.

25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

html BootstrapGrid 1920 resolution pictures remain small Stack Overflow
CSS Grid creates a grid template through styles that tell browsers to "start at this column" and "end at this column.". Those properties are grid-column-start and grid-column-end. Start classes are shorthand for the former. Pair them with the column classes to size and align your columns however you need.

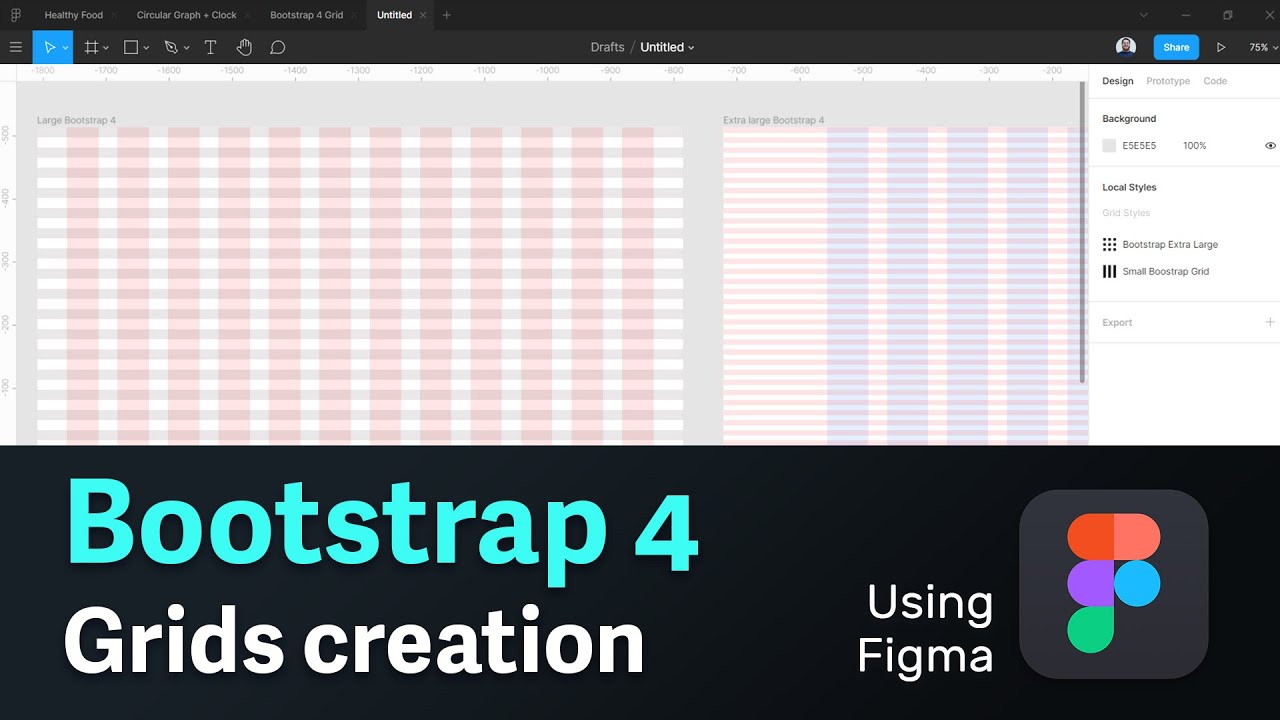
Bootstrap Grid Templates for Figma Figma Community
Oct 23, 2020 -- 20 I find working with the grid helpful. The grid helps to maintain consistency across the different layouts and make faster design decisions. Grids give more precise control.

25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap's grid system can adapt across all six default breakpoints, and any breakpoints you customize. The six default grid tiers are as follow: Extra small (xs) Small (sm) Medium (md) Large (lg) Extra large (xl) Extra extra large (xxl) As noted above, each of these breakpoints have their own container, unique class prefix, and modifiers.

Bootstrap grids tyredcor
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Video tutorial Basic example

Bootstrap 4 Grids in Figma creating responsive grids for Web Design Designing for Uncertainty
I have a private video site that's main aimed towards my home networks and the desktop computers, however, the site was constructed on a 1920x1080 resolution so if that's any smaller that site looks like a catastrophe. here is the code for the page.

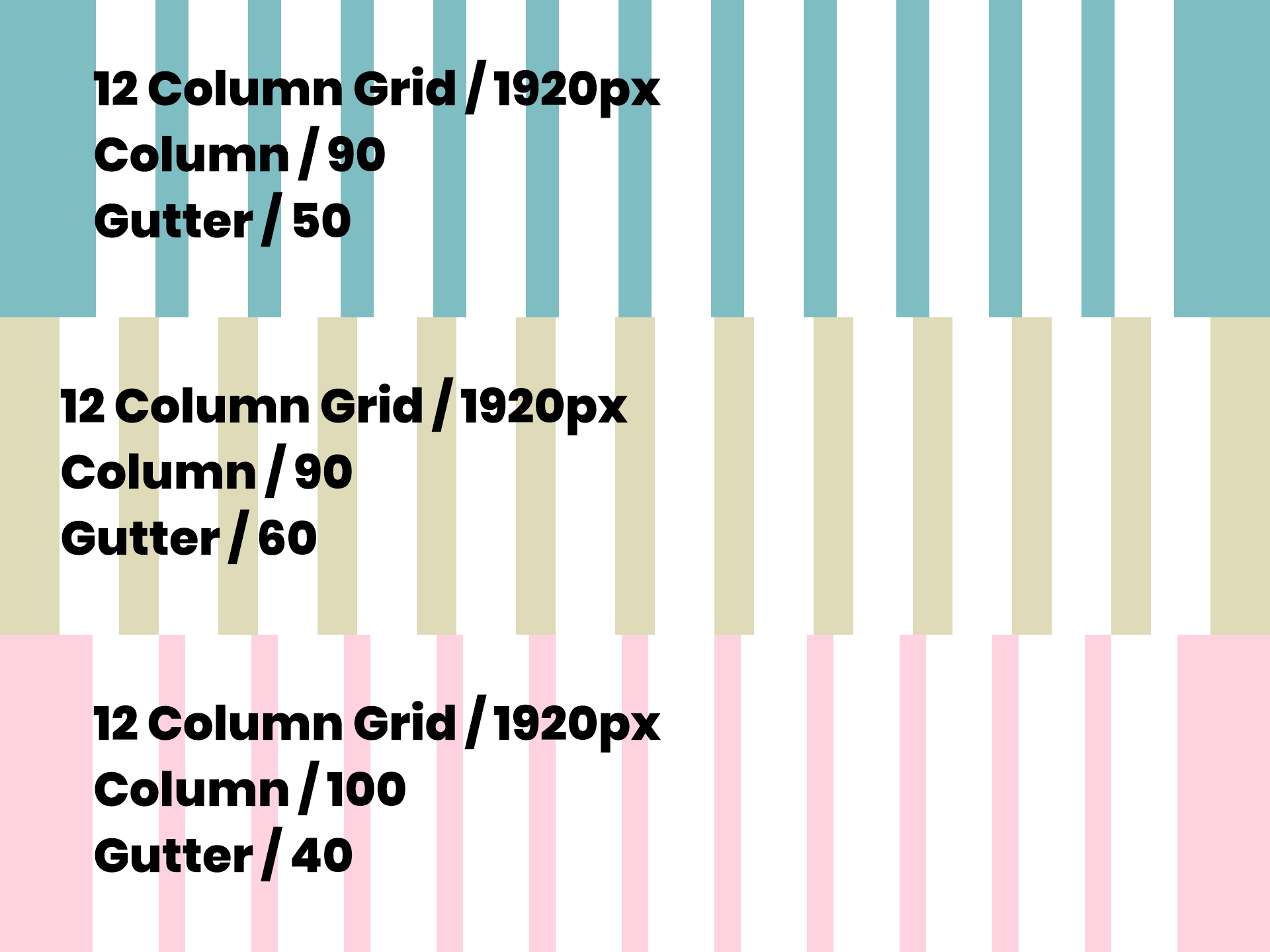
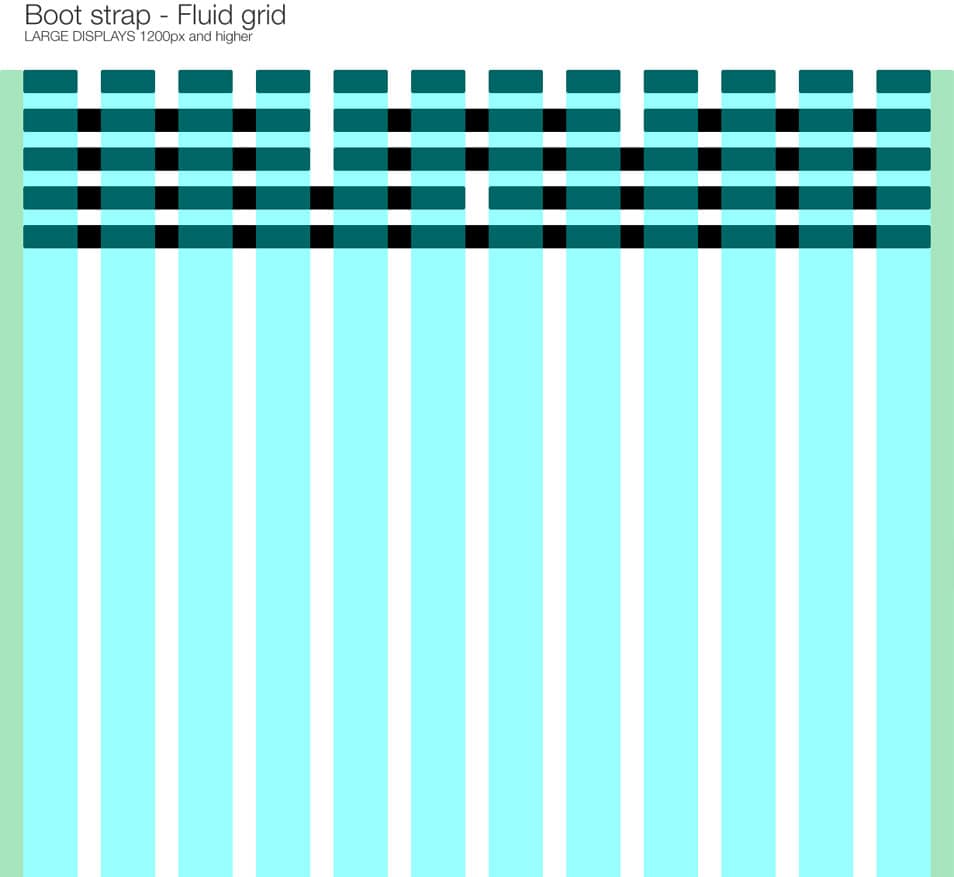
Bootstrap Grid 1920
We build high-quality products. Designmodo offers advanced drag and drop website and email builders for web designers and developers, we have everything you need to make money. Bootstrap grid system is at the core of the framework. It is the heart and soul of the boilerplate. Here are a few examples and tutorials regarding the grids.

Bootstrap Grid Xd Open Source Agenda
Jul 15, 2019 Hi there, Thank you for reaching out. If I understand you correctly, you're trying to create a web page of (1920*1080) dimension. I have found that one of our experts Dan Rodney has created a page for Bootstrap grid.

Bootstrap Grid Xd
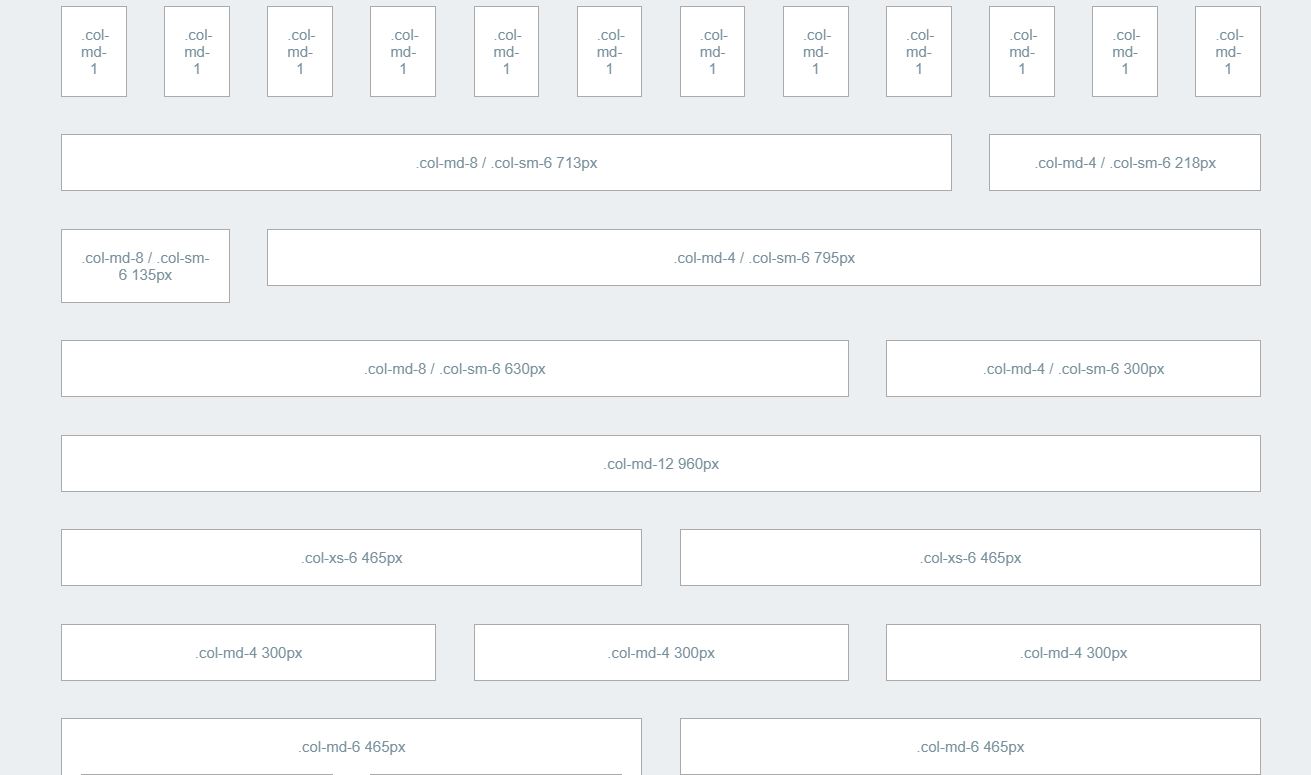
Getting started with Bootstrap's grid system is fairly easy. The Bootstrap Grid System is a twelve-column system, i.e. supports up to 12 grid columns per page. You may use each one alone or merge them to create even broader grid columns. You may also use any combination of numbers of columns as long as they add up to 12.

Bootstrap Grid 1920
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns). Level 1: .col-sm-3. Level 2: .col-8 .col-sm-6.

25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. New to or unfamiliar with flexbox?

Free Bootstrap PSD Grids Behance
The Bootstrap v5 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widths for md.